ご希望者のみなさんに、非常にささやかではありますが…
TradingViewインジケーターの提供をさせていただきます(無料)。
以下の3種類が対象となります。
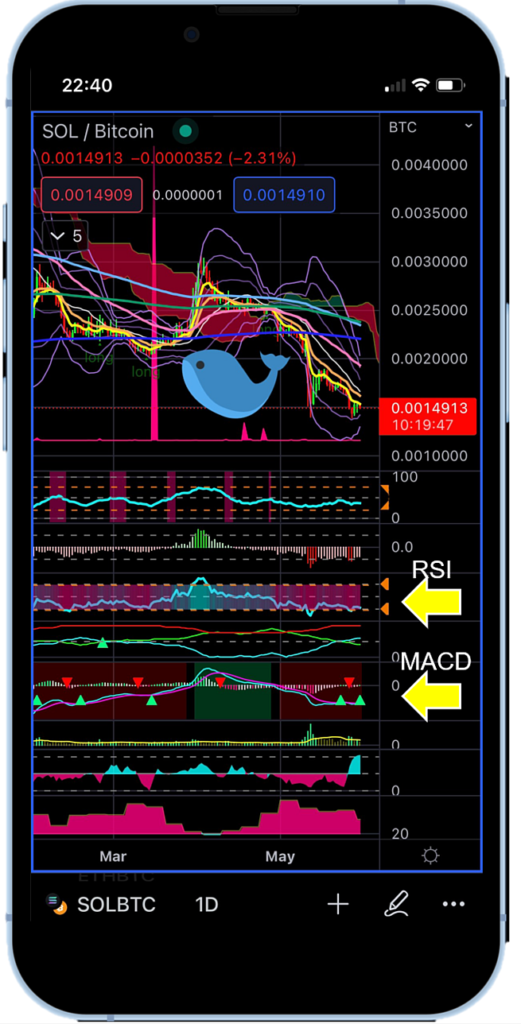
INT RSI
普通のRSIです。グラデーションを付けて綺麗にしただけです。
INT MACD
普通のMACDです。シンプルに見やすくしただけです。
INT lines
上位足の移動平均線を、下位足で水平線として表示させるものです。
リアルタイムで動きます。マルチタイムフレームというやつです。
以下のスクショも、参考にしてみてください(INT linesは載ってません)。

ご希望の方は、Twitterをフォローいただき、DMにてどのインジケーターを利用したいか(3種類全部でも可)をご連絡ください。 なお、予告なく終了することがありますので、ご了承ください。
ちなみに…
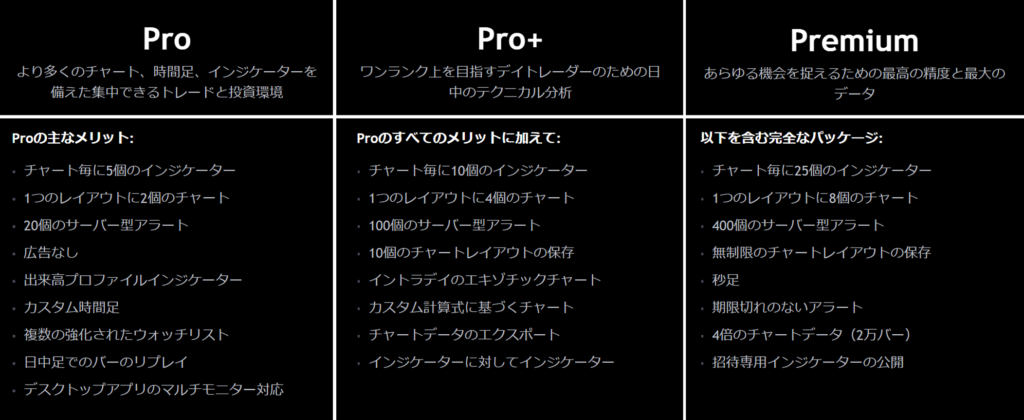
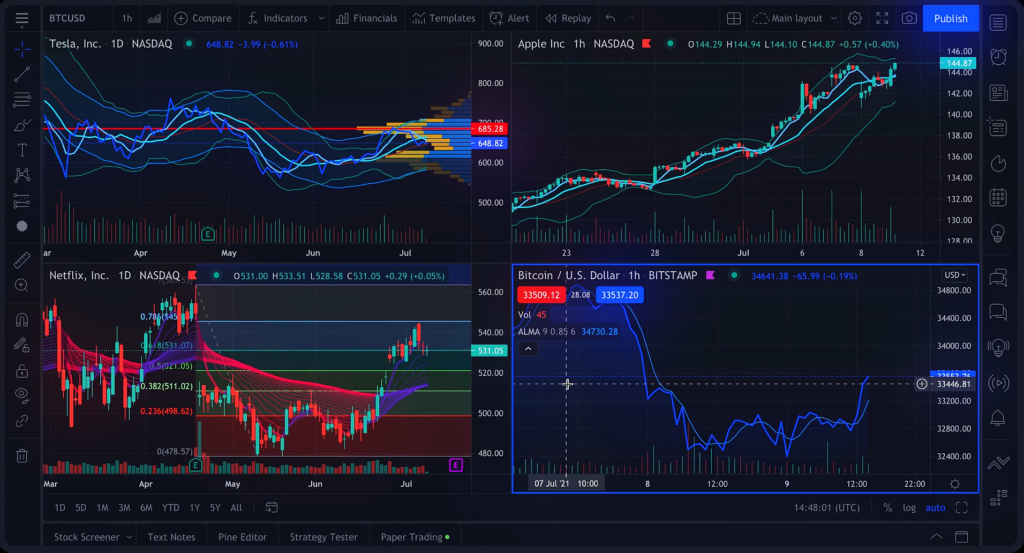
TradingViewは無料版でも基本的な機能が使えますが、機能を拡張した以下のプランもあるので、気になる方はチェックしてみてください。使えるインジケーターの数を増やしたりできます。

TradingView / TradingView (アプリ)

こちらの記事も参考にしてみてください。
もう一つ、私がデイトレで使う用に、TradingViewのインジケーターを作ってみたので、スクリプトを紹介します。あんまり需要ないかもしれませんが、5人くらいは役に立ててくれるかもしれないので、載せますw
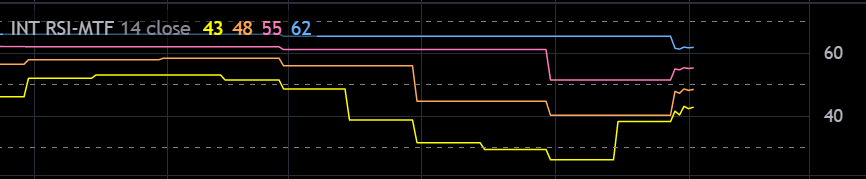
INT RSI-MTF
他時間足のRSIを同時に表示させるものです(下図参照)。
リアルタイムで動きます。マルチタイムフレームというやつです。
私は、1分足のチャートに、15, 30, 60, 120分足のRSIを同時描画して使っています。

以下をpineエディタに貼り付けて「チャートに追加」すればOKです!
時間は、数値をいじると自分仕様に変更できます。
// This source code is subject to the terms of the Mozilla Public License 2.0 at https://mozilla.org/MPL/2.0/
// © integral
//@version=5
indicator('INTEGRAL RSI-MTF', shorttitle='INT RSI-MTF', precision=0)
len = input(14, title='Length')
src = input(close, title='Source')
rsi1 = request.security(syminfo.ticker, '15', ta.rsi(src, len))
rsi2 = request.security(syminfo.ticker, '30', ta.rsi(src, len))
rsi3 = request.security(syminfo.ticker, '60', ta.rsi(src, len))
rsi4 = request.security(syminfo.ticker, '120', ta.rsi(src, len))
plot(rsi1, title='RSI1', color=color.new(#ffff00, 0), linewidth=1)
plot(rsi2, title='RSI2', color=color.new(#ffaa56, 0), linewidth=1)
plot(rsi3, title='RSI3', color=color.new(#ff7abc, 0), linewidth=1)
plot(rsi4, title='RSI4', color=color.new(#66b2ff, 0), linewidth=1)
p0 = hline(50, title='CENTER', color=#808080)
p1 = hline(70, title='UPPER', color=#808080)
p2 = hline(30, title='LOWER', color=#808080)
まずまずスマートに書けましたw
応用すれば、これに限らず、有用なインジケーターを自作できると思うので、これまでやったことがなかった方は、気が向いたら是非チャレンジしてみてください!
以上、参考になりましたでしょうか?
TradingViewは、自分好みにカスタマイズすることができるので、とても楽しいですよね。
みなさんも、自分にあった環境でトレードできるよう、工夫してみてください!
ご質問等あれば、可能な限り対応しますので、お気軽にDMください(・∀・)
ご質問、特集して欲しい内容等ある方は、Twitter経由でコメントをお寄せください。
必ずお返事させていただきます(・∀・)
Follow @integral_2014










コメントを残す